From the OMA Concept Book.
This visualization of the library’s “programs” is the heart of the Library’s design, as confirmed by Joshua Prince-Ramus.
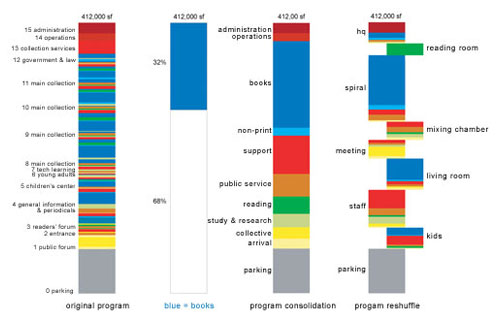
This is the visual slight-of-hand that transposes material books into a “program.” Other programs are: operations, parking, hq, reading, attraction, living room. As groups of functionality and processes, they are very much like computer programs. The metaphor extends to the separation and containment of like programs in five different platforms with “trading floor” areas in between. Again this reveals a database aesthetic rather than a narrative aesthetic — the chart is vertical, not horizontal, not linear, but hierarchical. It is not the linear processes themselves that are depicted but their (database) classification.
The transformation of the original bar of colors, put together by the library’s staff, to OMA’s “program reshuffled” chart very closely resembles the visual feedback of computer disc utility software defragmenting a hard drive. Clearly this is what OMA intends: they have optimized the hard drive that is the Library.
The underlying peculiarity is that the chart gives its programs which, as sets of processes, are not themselves material, a materiality by assigning them square footage. How the program-to-square-footage was formulated is a mystery.